风暴注册
文章目录
这个很容易理解,就是你的网站要能够被搜索引擎抓取。大多数建站工具都具备这个功能。
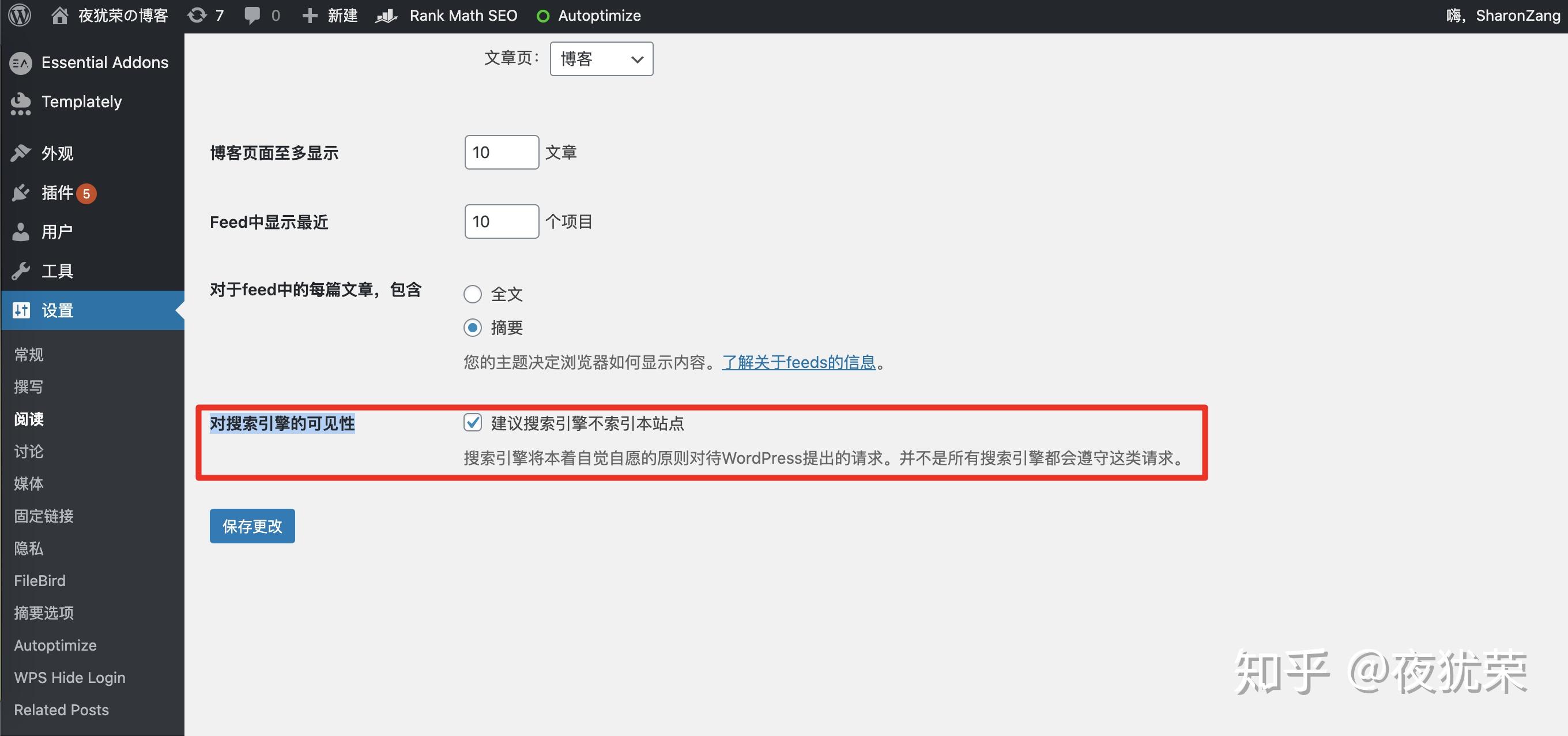
WordPress是通过后台【设置-阅读】中的【对搜索引擎的可见性】来控制的。当你的网站已经准备被用户检索看到后,将勾选去掉即可。

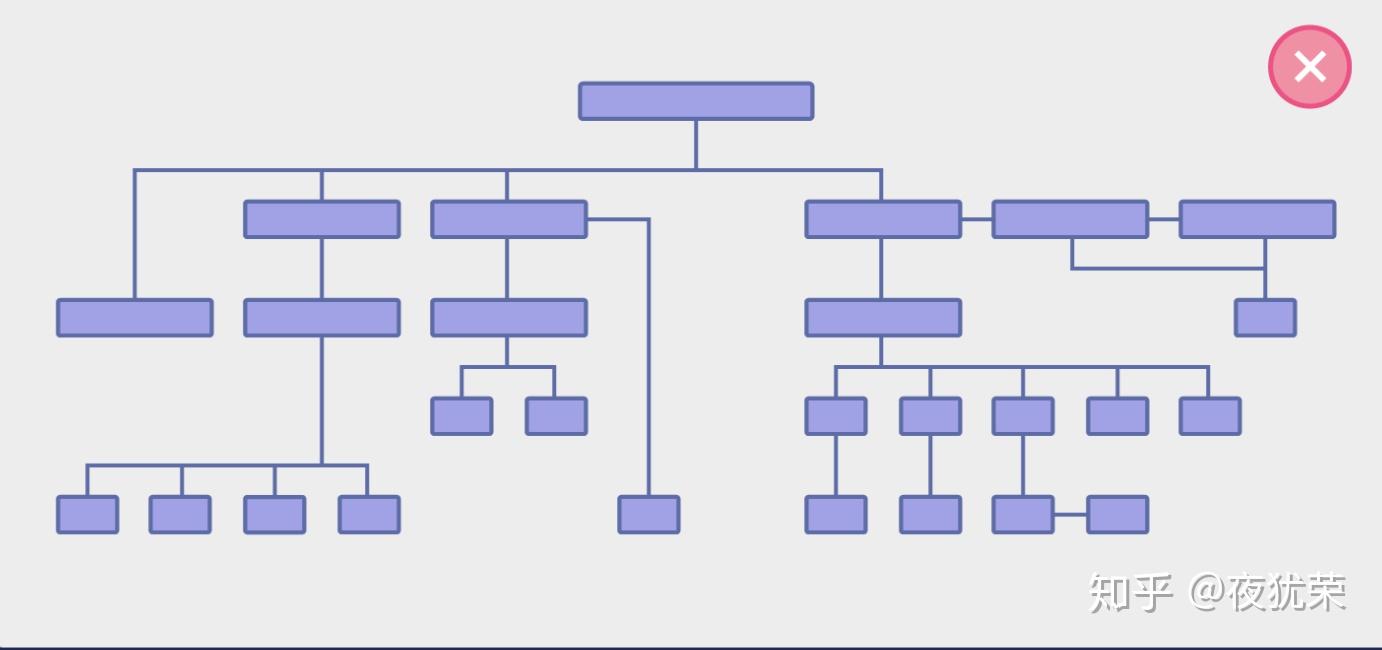
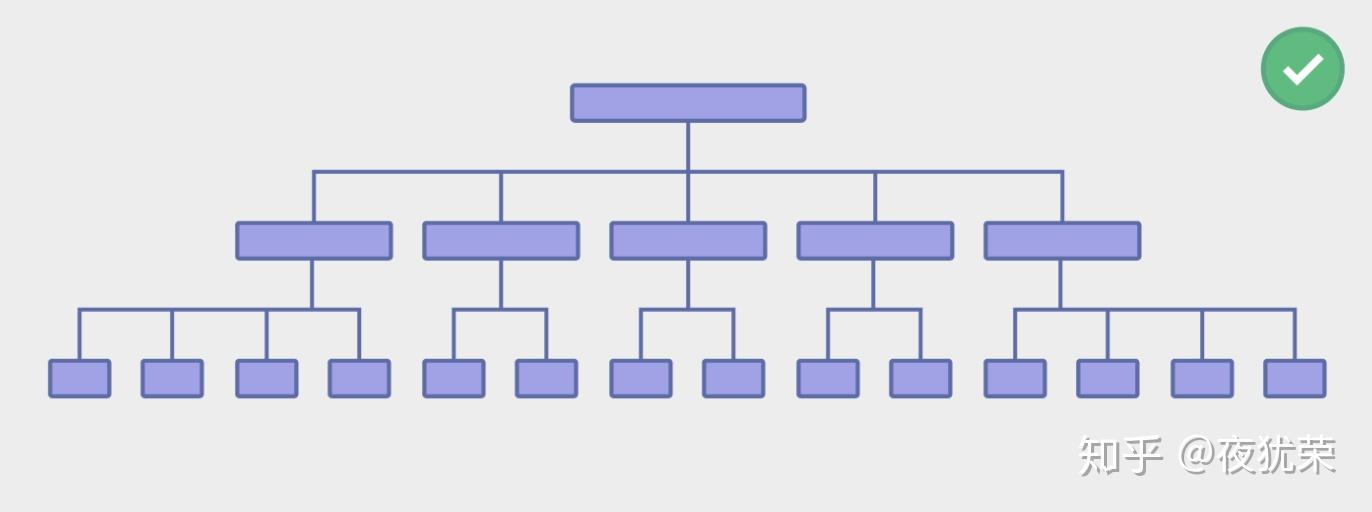
网站结构是用来将网站内容链接到一起的方法,我们可以对比下面2网站结构,显然上面的网站结构更加复杂,而下面的更加简单清晰。


对于搜索引擎来说,更加简单清晰的结构更加容易被理解,而复杂的结构不容易被搜索引擎理解。
另外,可以为网站创建一份robots.txt 文件,将网站的所有内容添加到robots.txt,以便搜索引擎可以更快的抓取。
尽可能限制网站的页面数量,为什么要这么做?
1)页面越多,可能产生错误的页面数量就越多;
2)页面越多,可能会带来重复内容、过时内容、单薄的内容,甚至可能会被搜索引擎惩罚。
总体而言一个页面较少,但内容优质的网站更加符合SEO的要求,并且你还需经常去维护更行页面的内容,避免内容过时。
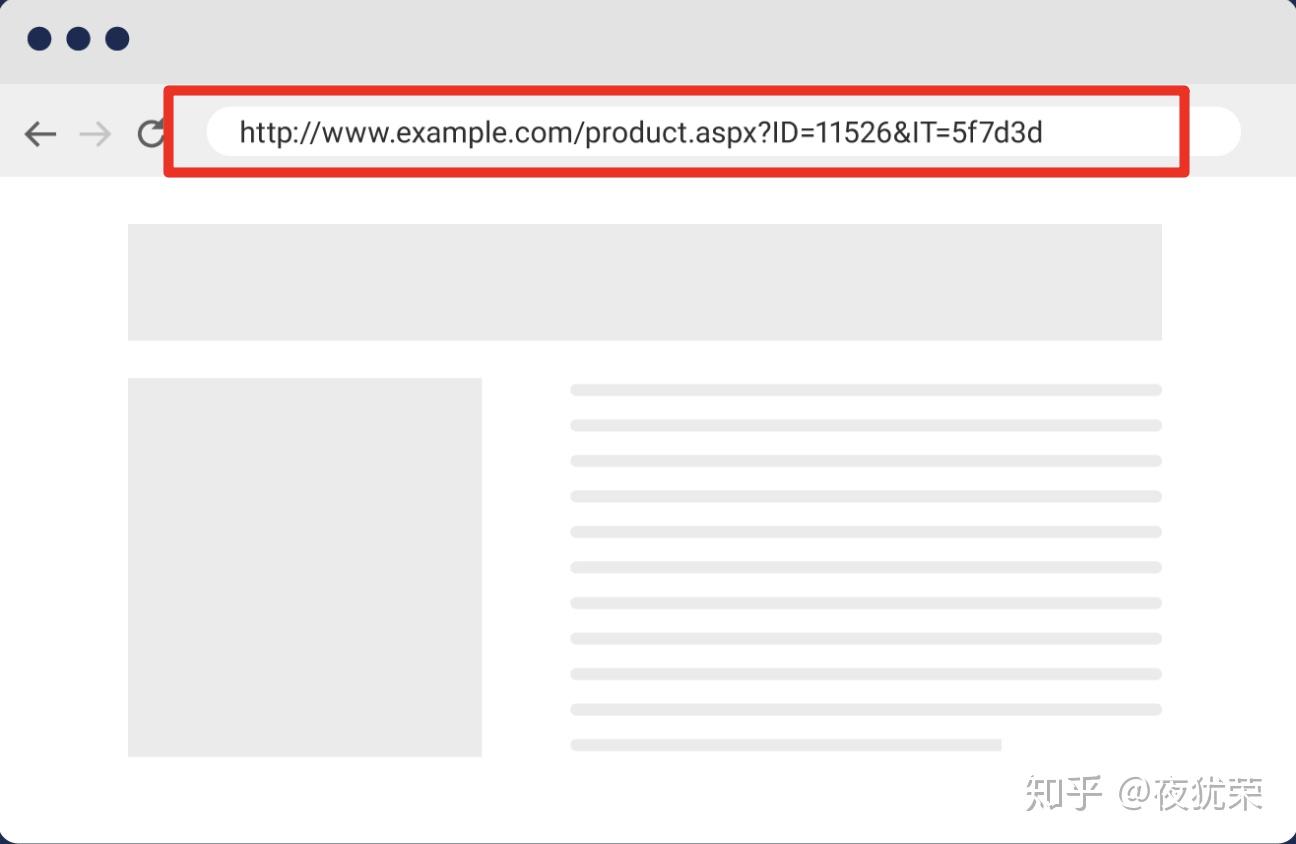
SEO本质上是为围绕用户需求而进行的,看起来奇怪的URL为让用户很难理解和记住。
下面这张图就是一个错误示范

搜索引擎还难以处理冗长而混乱的URL。那是因为搜索引擎会查看URL(以及页面上的meta标签和内容)来找出页面的主题。
所以,我们需要避免使用不会描述您网页的网址。
https://website.com/cat=90/12/59/2020/pageref890c(这是一个错误的示范)
从而我们需要提供可以帮助用户和搜索引擎获取内容线索的URL,例如我的一个客户产品详情页url:

搜索引擎和用户不一样的地方是,它不擅长识别图片内容。所以我们做制作网站的时候需要帮助搜索引擎来识别我们放在网站上图片。
最佳的做法就是:为图像提供描述性的文件名和alt属性描述。

影藏的内容,例如手风琴的效果,将内容的某些部分隐藏在选项卡或“手风琴”的后面,这样很难被搜索引擎检索到。

在移动设备上快速加载也常常会这么做,先部分影藏。更加推荐的做法是全部展示,让搜索引擎可以100%的检索和索引。
一些情况下,网站上可能会有几个具有相似内容的不同页面……但是你只希望其中一个进行排名。
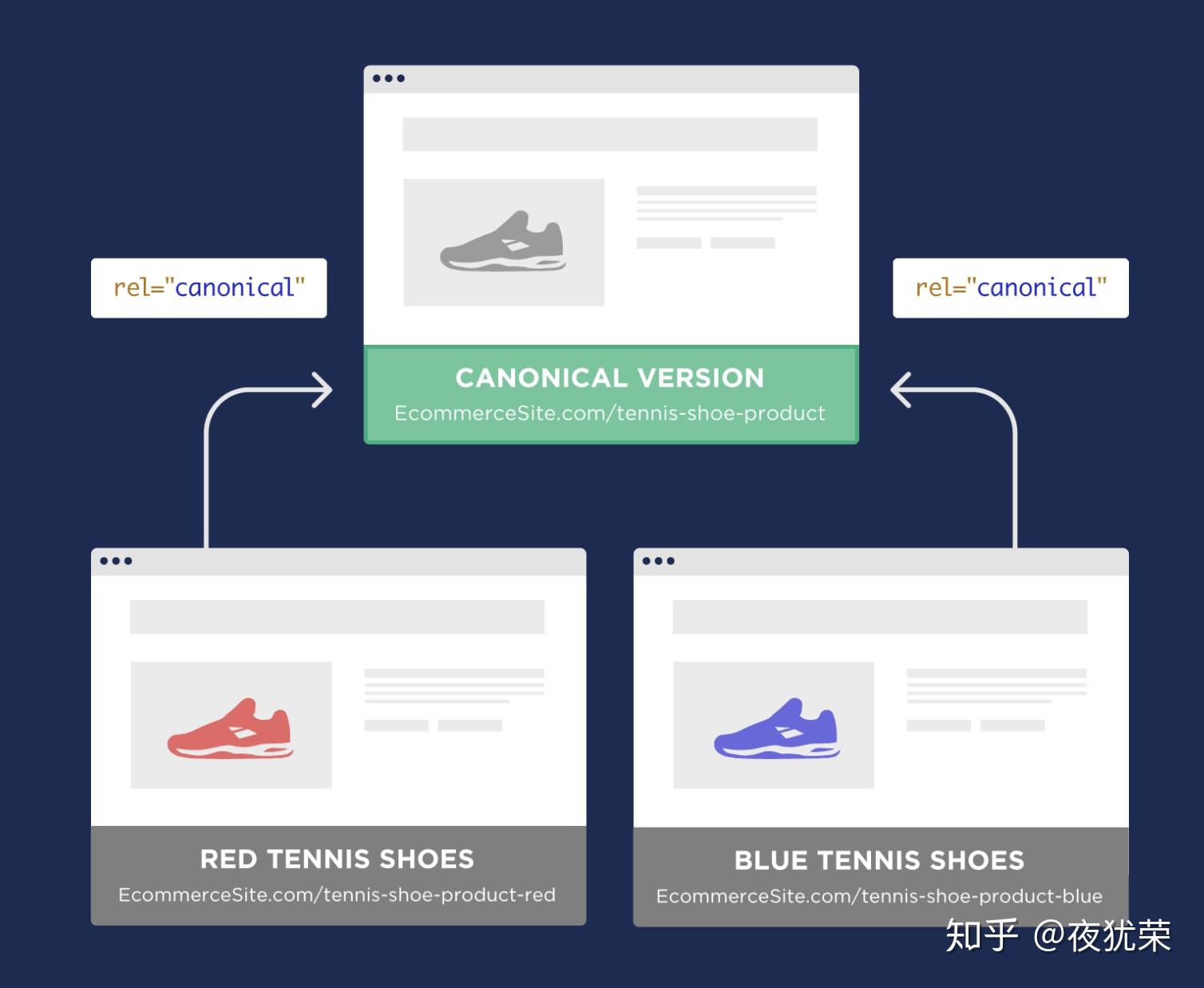
例如:某个产品他们具备不同的颜色,你为每一个颜色都设置了颜色,但是除此以外他们并没有什么不同,这对于搜索引擎来说就是重复或相似的内容。
我需要避免这样的情况,并不需要排名的相似页面添加rel=“canonical”标签。具体操作参见下图:

这样做的缺点是“变体页面”不会被索引,但是最大的好处是您可以避免代价高昂的重复内容惩罚。
出站连接是会带走网站的部分权重的,因此在引用的过程中需要格外小心。
通常的我们为连接添加下面这2个属性:
rel="nofollow" (不给出站连接任何权重,避免权重流失)
target=“_blank”(在新的标签窗口打开连接,避免用户完全离开网站)
根据数据统计,目前已经超过60% 的流量来自移动端。
移动设备优先设计的意思并不是,先创建一个PC端然后创建出移动端,而是先设计移动端的再考虑桌面端的用户需求。
未完待续.......